
こんにちはYoshiです。
先日サーバーにアップロードした画像ファイルのサイズが大きいことに気づきファイルサイズ削減のためフリーソフトでおすすめのものを探しました。
そちらの記事はこちら↓
懐かしい・なんだかんだ高性能なソフト「縮小専用」を使用したので紹介します。
選ばれたのは「縮小専用」でした。特徴・メリット・デメリット
縮小専用とは
縮小専用は有限会社インターセクションの作った画像ファイル縮小用のフリーソフトです。
少なくとも私の知る限り6年前からあるソフトで800万ダウンロードを超えるロングセラーです。
ダウンロードはこちらから↓
https://forest.watch.impress.co.jp/library/software/shukusen/
メリット
- 昔からあるアプリで多くの人に使われていることから信頼性が高い(バグが出尽くしている)
- ネット上にアップロードして変換してもらうよりも圧倒的に速い(52項目249MBを約1分で変換)
- ネットと比較して一度に変換できる枚数や容量に制限が無い
- 圧縮率が高い
- 操作がシンプル
- 画像の縦横幅、彩度、シャープネスなどもあわせて変更できる。
といったところでしょうか。ネット上で変換するよりも変換スピードが速いのが一番のメリットですね。
デメリット
- ワードプレスのプラグインのように自動で変換してくれるわけではない
- PCのプログラムなのでパソコンが必要
- パソコンで変換→アップロードという手順が必要
- 自分で変換するファイルを選ばなければならない
という事でモブログの人にはつらいかもしれません。
ワードプレスでブログを書く私は大量に画像サイズを変更する時は変換ソフト。普段画像を直接アップロードする程度の時はワードプレスのプラグインを使う。という使い分けをする事にしました。
実際に使ってみた
ダウンロード・設定・画像の選択

窓の杜からダウンロードしました。
https://forest.watch.impress.co.jp/library/software/shukusen/

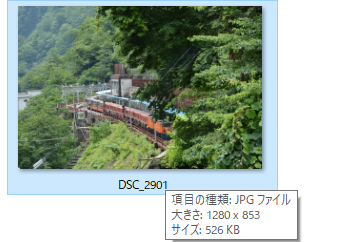
今回変換するのはこちらの画像6.48MBあります。(スクリーンショットをトリミングしているので画像が荒いのはご愛嬌)

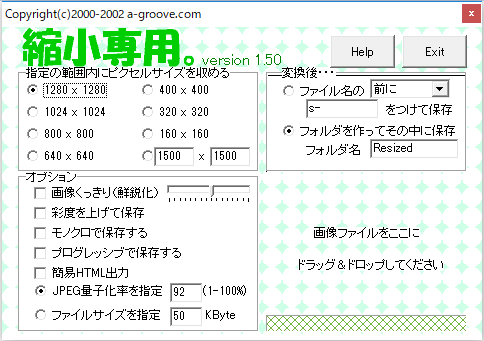
こちらは縮小専用を開いた状態です。
ということで私のサイトは画像が横幅920でちょうど良いのでちょっとピクセルサイズは大きめの1280を選びました。オプションの画像くっきりなどはなしにしました。
量子化率を変更することで圧縮幅が変えることが出来るだけではなくファイルサイズ指定で変換することが出来るのはこのアプリの特徴ですね。
(補足)サイズ・画質の決め方

画像の大きさの定義にはファイルサイズ(~MB)と画像の縦幅・横幅(~px×~px)があり、それぞれ関係しています。(もう一つdpiというのも関係しているらしい)
ブログで画像を圧縮するときに必要なのはどれだけの幅で画像を表示したいか→画像の縦幅・横幅(~px×~px)を意識すると画質とファイルサイズのバランスの良い圧縮ができるでしょう。
そこで必要なのは普段表示している画像の横幅。調べてみましょう。
私のブログには画像の横幅が920で表示されるようにしたいので大体そのくらいの大きさになるように圧縮ソフトで設定してやると綺麗でファイルサイズも最小限な圧縮画像が出来ます。
そうするとどれだけ大きくても1つのファイルのサイズは1MB前後になるようです。
目安にしてみてください。
いざ変換
設定が終わったら画像ファイルをドラッグ&ドロップします。

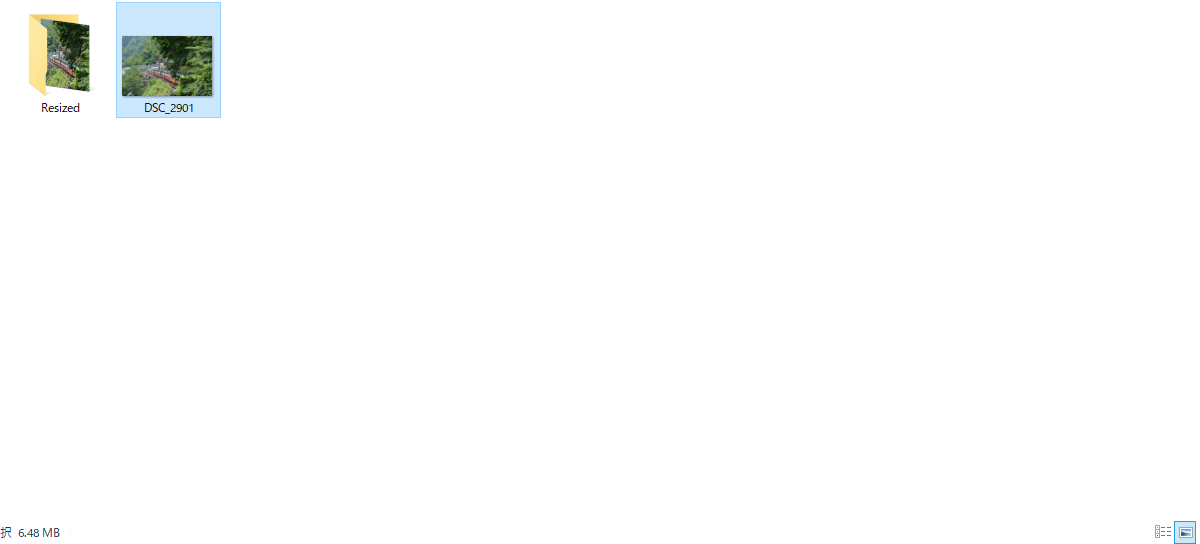
1秒もしないうちに変換が終わり元画像のあるフォルダにresizedフォルダが作成され、その中にサイズ変更後の画像が生成されます。ファイルサイズを見てみましょう。

6.48MB→526KBと大幅なサイズ削減です。完成した528KBの画像はこちら↓

私の目が肥えていないだけかもしれないですが正直全然わからないですね。
まとめ
おすすめです。長い時間と多くの人の目によって厳選されているものは良いものが多いですね。
大量の画像ファイルのサイズ変更をしたい方は検討するのも良いのではないでしょうか。
