旅行記やツーリングについて書かれているブログには地図が埋め込まれているものがあります。見る側からすると行きたいと思ったらすぐに地図に移れるのでとても便利ですよね。
今回はツーリングについてのブログを書くときに、行き先付近のGoogleマップを張り付けて目的地やルートを示す方法を紹介します。実際に張り付けてみたら思いの外簡単だったので皆さん試してみてください。
目次
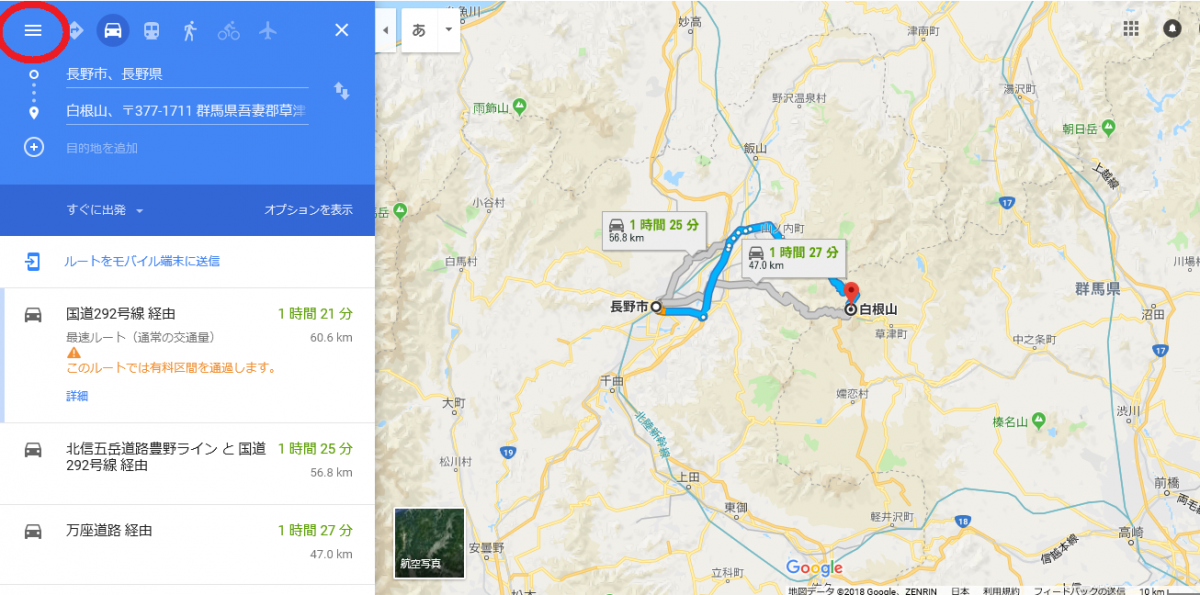
メニューを開く

画面左上の丸で囲った部分のボタンからメニューを開きます。
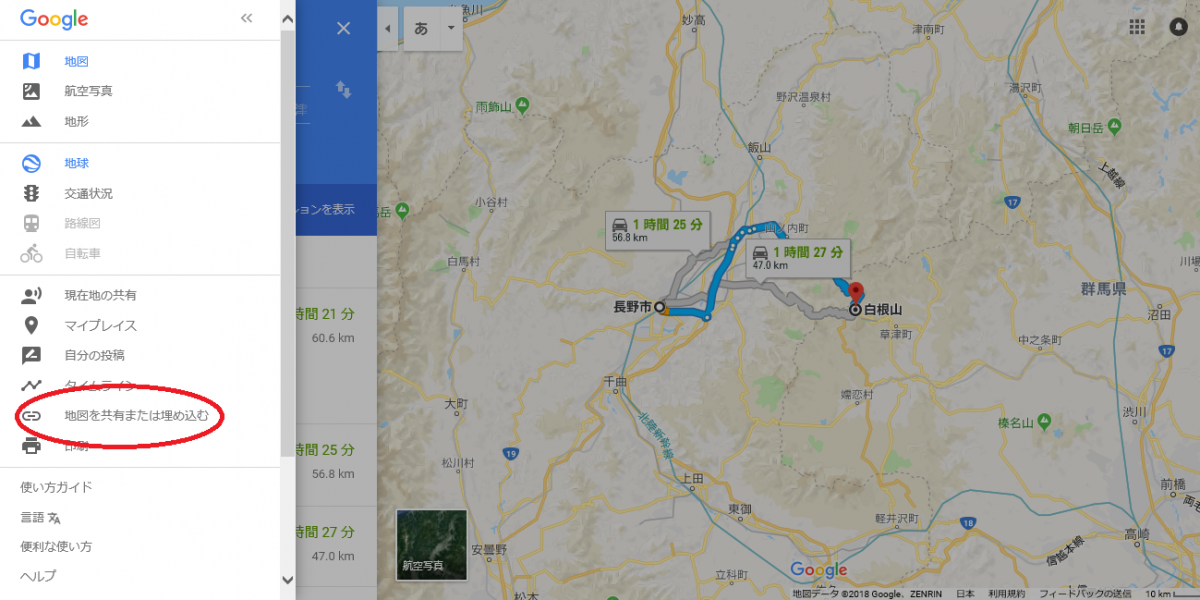
「地図を共有または埋め込む」を選択

メニューの中から「地図を共有または埋め込む」を選択します。
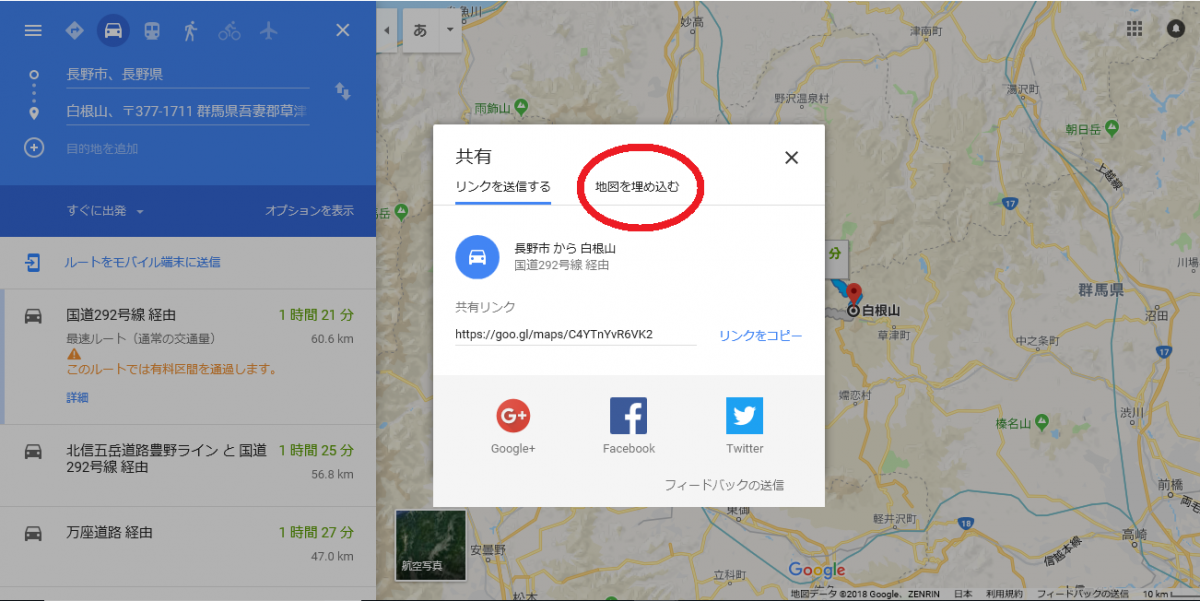
「地図を埋め込む」を選択

初めは左の「リンクを送信」が表示されると思うので右の「地図を埋め込む」を選択します。
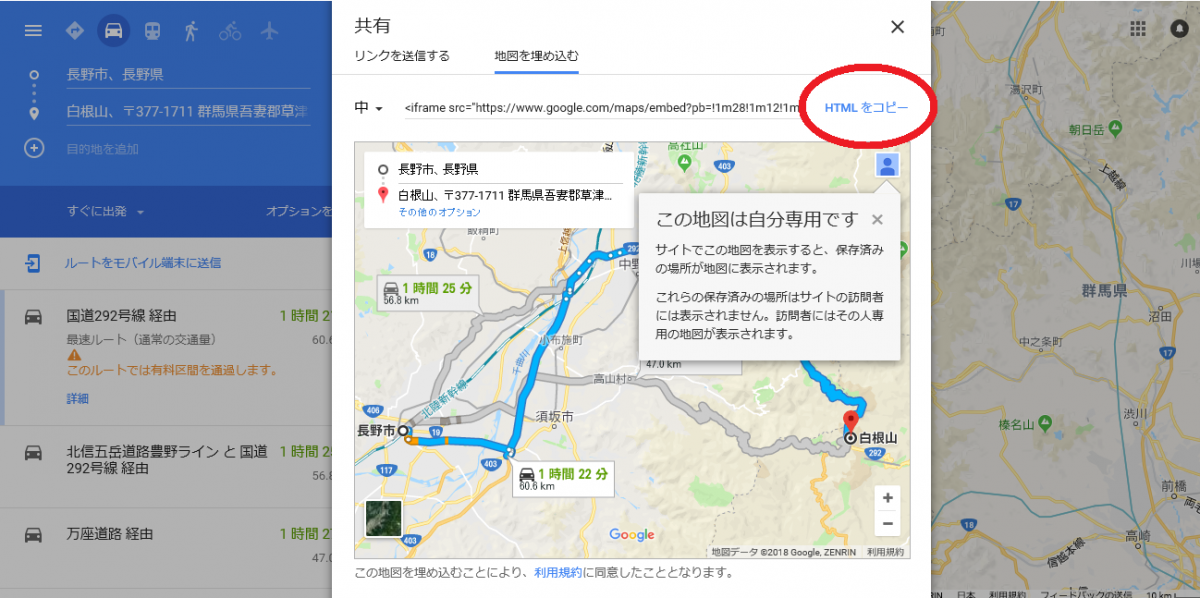
サイズを選択して表示されているHTMLをコピーする

最初にブログに張り付ける大きさを選択します。次に「HTMLをコピー」を押し、どこにでも貼り付けられるようにします。
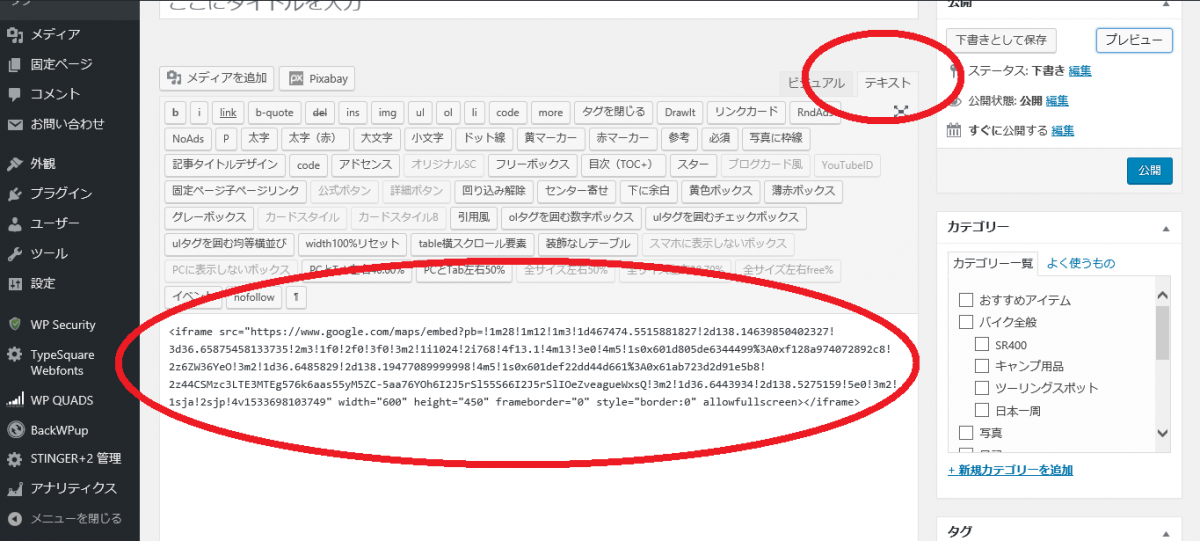
記事編集画面でテキスト入力モードにしてコピーしたHTMLを張り付ける

ワードプレスの記事入力画面でテキスト入力モードにしてからHTMLを張り付けます。この時テキスト入力モードにしていないと文字列だけ表示されてしまうので注意が必要です。
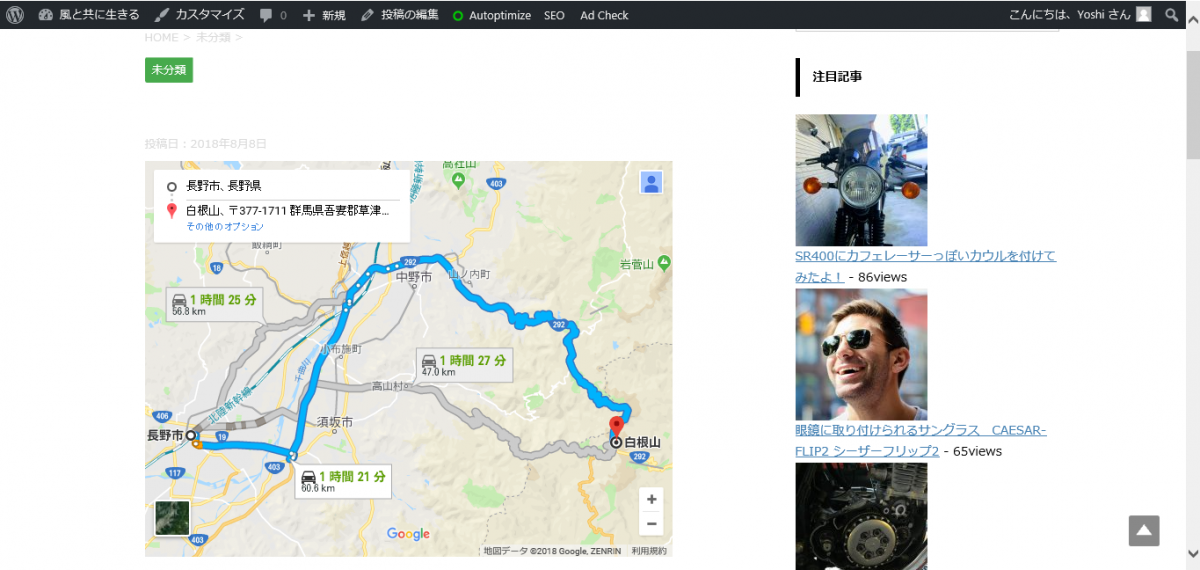
貼り付け完了

正しく張り付けされるとこのように表示されていると思います。
このように「ルートを紹介したい時・場所を紹介したい時」に利用できます。
「あまり有名ではない・入り組んでいてわかりにくいルート」の説明もしやすくなるのでどんどん活用して自分しか知らないおすすめスポットも紹介しちゃいましょう!
こちらの記事もおすすめです!

