皆さんこんにちはYoshiです。
今回はstinger+2を使用したサイトの広告をダブルレクタングル表示にしたのでその方法とコツを紹介します。
ダブルレクタングル表示とは
皆さんウェブページを見ていれば横二つに並んでいる広告を見たことがあるはず。
そうです、あれがダブルレクタングル表示された広告なのです。
広告収入が増える傾向がある表示方法です。
私自身も二つジャンルの違うつまらなさそうな広告とちょっと面白い広告が横並びに並んでおり、相対評価で興味を持ちクリックしたくなる経験がありました。上手くできていますね。
方法
ダブルレクタングル表示にする際に必要な事は
- スマホとPCで表示される広告を分ける→function.phpを改造
- 表示する広告を決める→single.phpにコードを張り付ける
- 表示される広告の位置を決める→style.cssにコードを張り付ける
の3ステップです。この詳しい内容についてはこちらのサイトを見てください。とても分かりやすいかつ、規約の事まで考察されていて参考になります。
【ダブルレクタングル】記事下のアドセンスをPCで横に2つ並べてスマホで1つに切り替える方法
しかしこれではコピペですね。
私が紹介するのは記事中で使われているテーマの違いと私自身の勉強不足が原因でどうしても記事通りに進まず困った部分の解決方法です。
問題発生
私が解説するのは2番のごく一部です。
どのような問題かというとsingle.phpの中に張り付ける時にその位置が分からないというものです。
『single.php』の記事下に対応する場所に以下のコードをコピペして下さい。
であったり他のサイトを見ても実際のstinger+2とは違う位置なので一体全体どこなのか試行錯誤を繰り返すことになりました。
ちなみに間違えた位置に貼るとサイトの横幅が変なサイズになったり、サイドバーが下に追いやられたりします。
私の勉強不足ですね。ただ、お手軽にコピペで表示したいという方は他にもいると思うので見つけた方法を発表です。
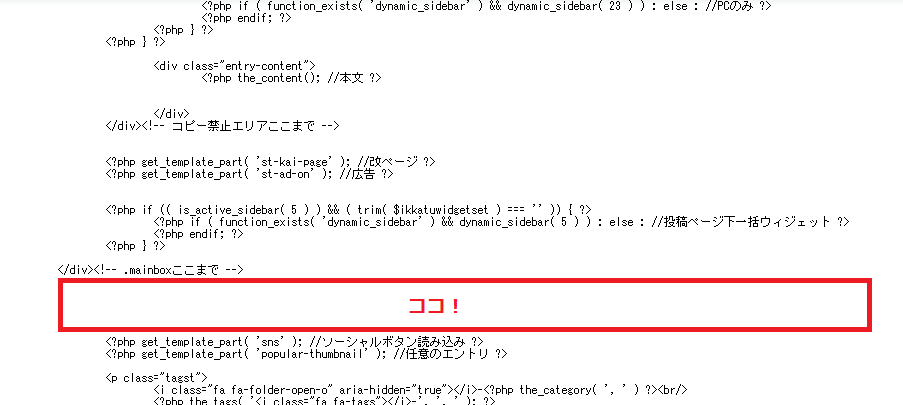
私はここに張り付けました

single.phpの中の【ソーシャルボタン読み込み】の文字が目印です。ここに張り付けることで広告のレクタングル表示をすることが出来るようになるので皆さん試してみてください。
また、この方法じゃマズイよってのがもしわかる方は教えてください汗
